ボックス
ボックス
ボックスはWebブラウザでは長方形の領域で表示される領域
- border(境界線):ボックスの外枠となる部分
- pading(余白):ボーダー辺に対し、コンテントの読みやすさを確保するために空ける空間を指す
- margin(マージン):ブロックとブロックの間の空間を広げる設定。
四方を指定する場合の入力順番は上、右、下、左。

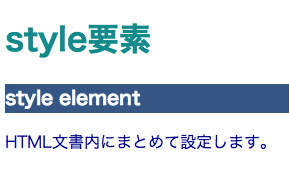
上のような状態にしたい場合は
<body> <h1>style要素</h1> <h3>style element</h3> <p>HTML文書内にまとめて設定します。</p> </body>
を下記のようにします。
<html> <head> <meta charset="UTF-8"> <title>CSS01練習課題</title> </head> <body> <style> h1{ color : #11878b; } h3{ color : #fff; font-size: 1.5em; background-color: #036; padding: 3px 0; } p { color: #036; } </style> <h1>style要素</h1> <h3>style element</h3> <p>HTML文書内にまとめて設定します。</p> </body> </html>