CSS練習課題:縦ナビ
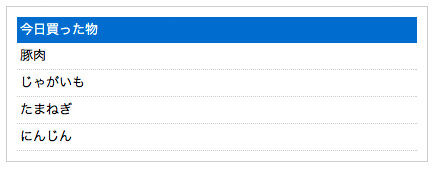
以下の画像と同じように表示させるCSSを記述しなさい
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>正しく構造化されたHTMLの例(CSSが適用されている場合)</title> <link rel="stylesheet" href="css/style.css" media="screen, print"> </head> <body> <div id="shopping"> <h2>今日買った物</h2> <ul> <li>豚肉</li> <li>じゃがいも</li> <li>たまねぎ</li> <li>にんじん</li> </ul> </div> </body> </html>
@charset "UTF-8"; * { margin: 0; padding: 0; } #shopping { border: 1px solid #ccc; font-size: small; margin: 50px 0 0 50px; padding: 10px; width: 400px; } #shopping h2 { background-color: #06c; padding: 3px; color: #fff; font-size: small; font-weight: normal; } #shopping ul { list-style-type: none; } #shopping li { border-bottom: 1px dotted #ccc; padding: 3px; }
【CSS12】

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>エコロジー&環境問題</title> <link rel="stylesheet" href="css/style.css" media="screen, print"> </head> <body> <div class="box"> <h1>エコロジーへの取り組み</h1> <p> エコロジーや環境問題への関心は、年々高くなっています。<br> Computer Technology Groupsでは早くからエコロジーの研究に取り組んできました。自然エネルギーの活用もすすめており、二酸化炭素(CO2)の排出量を減らす努力もしています。<br> 専門家の招致、育成にも努め、来春には環境研究施設を設立する予定です。 </p> <p> また、紙やプラスチック、コンピューター・パーツのリサイクルにも力を入れ、あらゆる面での活動をひろげています。<br> リサイクル商品のラインナップも豊富で、オンラインのショッピングコーナーではもちろんのこと、各地域のリサイクルセンターでもお買い求めいただけます。 </p> <address>Copyright (C) Computer Technology Groups. All rights reserved.</address> </div> </body> </html>
@charset "utf-8"; * { margin: 0; padding: 0; } body { font-family: sans-serif; font-size: 1.0em; text-align: center; /* IE6対策 コンテンツの中央揃え */ } .box { width: 480px; margin: 0 auto; } h1 { font-size: large; color: #fff; margin: 20px 0; padding: 20px 0; background-color: #9acf9c; } p { font-size: 0.875em; line-height: 1.5; color: #555; text-align: left; margin: 0 0 20px 0; } address { font-size: 0.7em; font-style: normal; color: #55924f; padding-top: 8px; border-top: solid 9px #9acf9c; }
*入力メモ*
- 【text-align: center;】
- 文字の整列が中央揃え
- 【/*〜*/】
- でメモがわり。実際には表示されない。
- 【font-family:sans-serif;】
- フォントの種類を全部打つのが面倒なときはこれでまとめられる。