CSS練習課題:横ナビ
練習課題1
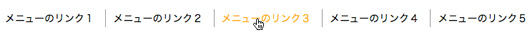
以下の画像と同じように表示させるCSSを記述しなさい
【HTML】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>リストメニュー(1)</title> <link rel="stylesheet" href="css/style.css" media="screen, print"> </head> <body> <div id="nav"> <ul> <li class="first"><a href="#">リストメニュー1</a></li> <li><a href="#">リストメニュー2</a></li> <li><a href="#">リストメニュー3</a></li> <li><a href="#">リストメニュー4</a></li> <li><a href="#">リストメニュー5</a></li> </ul> </div> </body> </html>
【CSS】
@charset "utf-8"; #nav { margin: 50px; } #nav ul { margin: 0; padding: 0; list-style-type: none; } #nav li { font-size: 0.875em; display: inline; margin: 0 0 0 10px; padding:5px 0 5px 10px; border-left: 1px solid #999; } #nav li.first { border-left: none; } #nav li a:link { color: #000; text-decoration: none; } nav li a:visited { color: #90C; } #nav li a:hover { color: #FA0; }
練習課題2
以下の画像と同じように表示させるCSSを記述しなさい
【HTML】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>リストメニュー(1)</title> <link rel="stylesheet" href="css/style.css" media="screen, print"> </head> <body> <div id="nav"> <ul> <li class="first"><a href="#">リストメニュー1</a></li> <li><a href="#">リストメニュー2</a></li> <li><a href="#">リストメニュー3</a></li> <li><a href="#">リストメニュー4</a></li> <li><a href="#">リストメニュー5</a></li> </ul> </div> </body> </html>
【CSS】
@charset "utf-8"; #nav { font-size: 0.75em; margin: 50px; } #nav ul { margin: 0; padding: 0; list-style-type: none; } #nav li { float: left; } #nav li a { color: #000; text-align: center; text-decoration: none; display: block; width: 120px; line-height: 25px; border-right: solid 1px #AAA; } #nav li.first a:link { border-left: solid 1px #AAA; } #nav li a:hover { background-color: #E8EEB6; }